Imagine starting to build a house without a well-designed plan. Sounds risky, doesn’t it?
Building a website is no different.
Without proper planning, you might end up spending precious time and money rethinking and rebuilding your online property, with all the risks that process implies.
In this guide, I’ll walk you through the process of planning a website structure and share valuable advice along the way. Let’s start with the basics.
What is a website structure?
A website structure is a representation of how your website content is organized.
For an online shop, it typically includes product categories, product pages, blog posts, and pages like About Us and Terms and Conditions.
An informational website usually has articles grouped around several main topics.
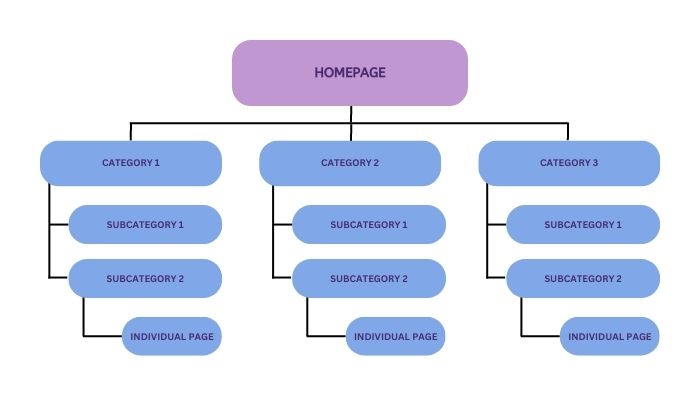
Your site structure shows the relationships and hierarchy between the main and child pages of your website.
But why is this so important?
Why do you need to plan the website structure in advance?
There are several reasons to plan your website ahead, to name a few:
- Better User experience. With a thought-out website structure, you ensure that your online visitor will easily find what they are looking for and possibly suggest even more useful content or items.
- Improved SEO performance. It’s also important to make sure web crawlers can effectively access all important pages. Website structure can help plan internal linking, which groups topically related articles even more.
- Competitive Edge. When planning a website structure, an important step is competitive research. This way, you not only see how they’ve organized their websites but also find missed opportunities that you can use to your advantage.
Convinced?
Now let’s dive into the process itself.
What does a website structure planning process include?
There are a few essential steps that every website planning has:
- keyword research
- competition research
- hierarchy planning
- URL structure
- internal linking
- navigation structure
Let’s take a look at each.
1. Keyword research
Keyword research is the basis. It’ll help you structure your website from the homepage to individual posts.
You can start with your website’s general topic(s) and find related searches. Then see if some keywords represent a sub-topic that can be researched further.
For example, your website can be about travelling in Spain, and this will be your main website topic. Sub-topics could include different Spanish regions, accommodation types, or entertainment options.
For an eCommerce website, think in terms of product categories and subcategories. If you’re selling jewelry, main categories might be “rings,” “bracelets,” and “pendants.” Research each category separately to find related queries and select those relevant to your products.
2. Competitive research
When you’ve exhausted ideas from keyword research – turn to the actual SERP for more.
Start with your primary keyword(s) and note:
- Websites already ranking for that term
- Their structure: categories, subcategories, etc.
- URL structure
If you have access to SEO tools like Ahrefs, Semrush, or SE Ranking, check organic keywords and top pages for more information.
Remember, your SERP competitors aren’t only your direct business competitors. If you’re planning an online shop and for some term see an informational article ranking for some terms – take note of it. It’s a good indicator a blog section could be beneficial.
3. Hierarchy planning
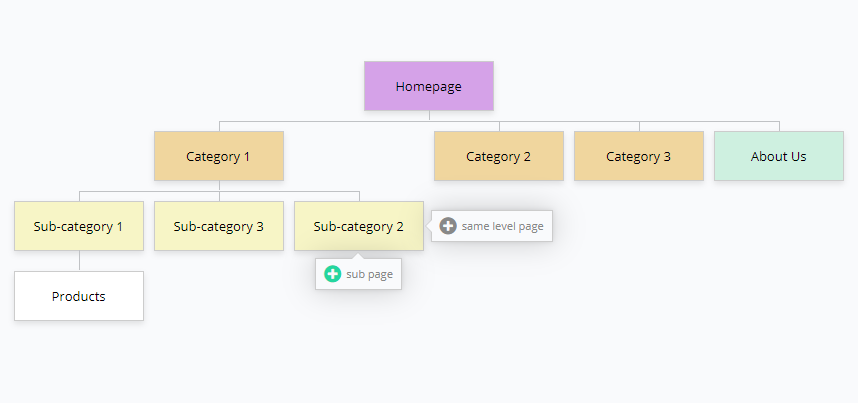
After completing competitive research, you’ll be ready to create your website structure.
With several site structure models available, the hierarchical is the most popular for medium- and large-sized websites.

The main idea is to group your list of keywords into related topics and decide on:
- top-level pages (main categories),
- sub-topics or subcategories,
- and individual pages.
Ideally, any website page should be available within three clicks from the homepage.
To visualize your website structure, you can use any tool to create a hierarchical diagram, like Creately or Gloomaps.

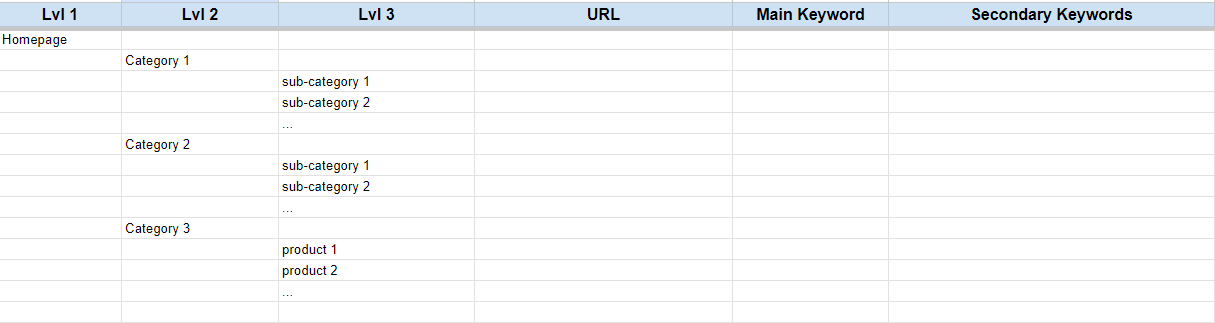
Alternatively, use Google Sheets to create both a website hierarchy and a keyword map, assigning primary and secondary keywords to each page of your site:

4. URL structure
Now as your website structure plan is ready, it’s time to think about your URL structure.
There are official Google recommendations on website URL structure:
- keep URLs short and descriptive
- use UTF-8 encoding for all languages
- avoid non-ASCII characters, long and unreadable URLs, underscores (_) instead of hyphens (-), and joined words
Other than that, it’s up to you how to structure your website URLs.
You can choose to keep them very short. For example:
- your-domain.com/category-page/
- your-domain.com/subcategory-page/
- your-domain.com/individual-post-page/
Or make them so that the URL reflects the website structure:
- your-domain.com/category-page/
- your-domain.com/category-page/subcategory-page/
- your-domain.com/category-page/subcategory-page/individual-post-page/
My personal preference is the second option. It makes analyzing larger websites by category easier.
The only note here would be product URLs for eCommerce websites.
If your product is featured in several categories (for example, in its main category and additionally in “Bestsellers” and “On sale”), consider keeping the URL down to your-domain.com/product-name structure to avoid possible duplicate issues.
5. Internal linking
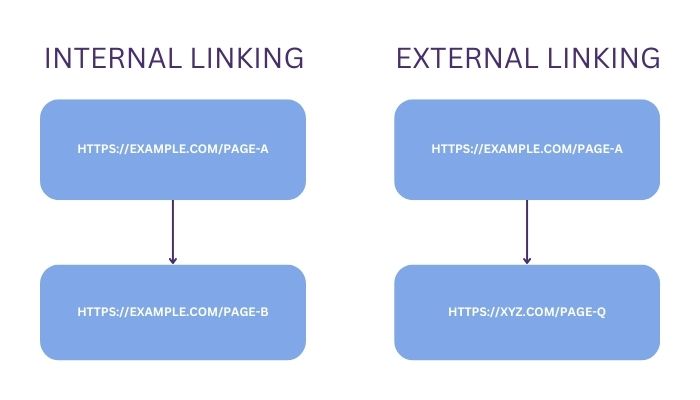
An internal link is a hyperlink to another page on your website (as opposed to an external link, which leads to a resource on another website).

Internal linking helps your website in several ways:
- your site visitors may find additional information easier and interact with your website for a longer time
- web crawlers will also find more pages faster and understand what your website is about
- you’ll be able to create topical hubs, or silos, which is an effective way to build your website’s topical authority and rank higher
Internal linking should support your website structure in a way that:
- top-level categories link to subcategories
- subcategories link back to top-level categories
- subcategories and individual posts can also interlink when applicable
To interlink your website pages, use:
- navigation and footer
- breadcrumbs
- special sections (for example, “Related posts” or “Recommended products”)
- links in text
6. Navigation structure
While related to internal linking, navigation deserves separate attention.
It is important to decide what links will be in your global menu (top navigation), sidebar and footer.
Overall, the recommendation is to put your most important categories in the top navigation bar.
And if you look at some of the online stores, you’ll notice that they are linking to not only top categories but also subcategories (using secondary menus).

The footer navigation menu will also typically include links to important website sections plus additional pages, that are less important to most visitors.

There are multiple ways you can organize and name your navigational links, so I suggest looking at this guide for more detailed information.
Conclusion
Planning your website structure is a crucial step that shouldn’t be overlooked. It’s the blueprint that guides the construction of your digital property, ensuring a solid foundation for success.
By following the steps outlined in this guide – from keyword research to navigation structure – you’re setting yourself up for a website that’s not only user-friendly but also primed for search engine success.
Remember, a well-structured website:
- Enhances user experience, keeping visitors engaged and satisfied
- Improves SEO performance, helping search engines understand and rank your content
- Gives you a competitive edge by addressing gaps in your market
While it may seem like a lot of work upfront, the time and effort invested in planning your website structure will pay off in the long run. You’ll avoid costly redesigns, improve your site’s performance, and create a seamless experience for your visitors.
So, before you dive into building your website, take the time to plan. Your future self – and your website visitors – will thank you for it. After all, in the digital world, a well-structured website is your best asset for standing out and achieving your online goals.
Hope you’ve found this information useful!
And if you need help with planning your website and its structure – reach out to me.